HTML Editors
You only need a basic text editor to learn HTML.
Learn HTML Using Notepad or TextEdit
Experts can use special tools to create and change web pages using HTML.
But to learn HTML easily, we suggest using a basic text editor such as Notepad on PC or TextEdit on Mac.
We think using a basic text editor is a great way to learn HTML.
Here's how you can make your first web page using Notepad or TextEdit:
Step 1: Open Notepad (PC)
Windows 8 or later:
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Open Start > Programs > Accessories > Notepad
Step 1: Open TextEdit (Mac)
Open Finder > Applications > TextEdit
Modify settings to ensure the app saves files properly. In Preferences > Format > choose "Plain Text"
Next, go to the 'Open and Save' section, and tick the box that reads 'Show HTML files as HTML code, not formatted text'.
Next, create a new document and insert the code.
Step 2: Write Some HTML
Write or paste this HTML code into Notepad.
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

Step 3: Save the HTML Page
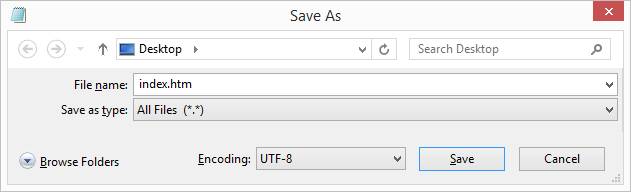
Save the document on your device. Click on 'File' and then choose 'Save as' from the Notepad menu.
Name the file "index.htm" and choose UTF-8 as the encoding. UTF-8 is the recommended encoding for HTML files.

Tip: You can choose to use either .htm or .html as the file extension for your website. There's no distinction between the two; the choice is yours.
Step 4: View the HTML Page in Your Browser
Open the HTML file you saved in your preferred web browser. You can do this by double-clicking the file or right-clicking and selecting "Open with."
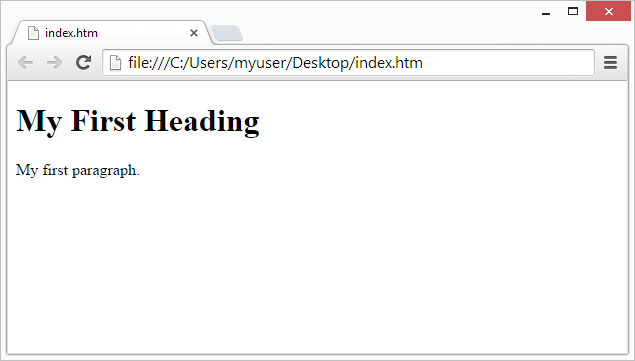
The output will appear similar to this:

Propertutorials Online Editor - "Try in Editor"
Edit HTML code for free using our online tool and see the changes in your web browser.
It's a great tool for quickly testing code. It includes features like color coding and lets you save and share your code with others.
Example
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Press the 'Try in Editor' button to see how it functions.
You only need a basic text editor to learn HTML.

 HTML
HTML
 CSS
CSS
 Javascript
Javascript
 Jquery
Jquery